CSS 基础
引入样式
<link> 和 @import 。
<link> 是 HTML 标签,只能在 HTML 文档中使用,语法:<link rel="stylesheet" href="./file.css" />
@import 可以在 HTML 文档和 CSS 文件中使用,在 HTML 文档中使用:
<style type="text/css">
@import url(./file.css)
</style>
在 CSS 文件中使用:
@import url(./file.css)
选择器
选择器权重:
id > class = 属性 = 伪类选择器 > 标签 = 伪元素 >通配符
当权重一样时:!important > 内部 > 内联 > 外联(当权重一样时条件成立)。
基本选择器:
elementName{}:元素选择器。className{}:类选择器。idName:id选择器。*{}:通配选择器。selectNameA, aelectNameB{}:组选择器,同时选择selectNameA、aelectNameB节点。selectName[]{}:属性选择器,示例:a[title]{}:选择存在title属性的<a>元素。a[title="aioverg"]:选择存在title属性,且属性值为aioverg的<a>元素。a[title*="aioverg"]:选择存在title属性,且属性值包含aioverg的<a>元素。a[title$="aioverg"]:选择存在title属性,且属性值以aioverg结尾的<a>元素。a[title^="aioverg"]:选择存在title属性,且属性值以aioverg开头的<a>元素。a[title~="aioverg"]:选择存在title属性,且属性值以空格分隔的值列表中有aioverg的<a>元素。a[title|="aioverg"]:选择存在title属性,且属性值是aioverg或以aioverg-开头的<a>元素。
关系选择器:
selectNameA + selectNameB{}:相邻兄弟选择器,selectNameB是selectNameA的相邻兄弟节点。selectNameA ~ selectNameB{}:通用兄弟选择器,selectNameB是selectNameA的兄弟节点。selectNameA > selectNameB{}:子选择器,selectNameB是selectNameA的直接子节点。selectNameA selectNameB{}:后代选择器,selectNameB是selectNameA的后代节点。
伪类选择器:
-
:active:设置元素被用户激活时的样式(即鼠标点击和松开之间的样式)。 -
:checked:匹配处于选中状态的元素,(用于<input>的type为radio与checkbox时)。 -
:disabled:匹配任何被禁用的元素。如果一个元素不能被激活(如选择、点击或接受文本输入)或获取焦点,则该元素处于被禁用状态。 -
:default:表示一组相关元素中的默认表单元素。可以在<button>、<input type="checkbox">、<input type="radio">、 <option>上使用。例如:<form id="ex1"> <input type="radio" checked/> <input type="radio" /> <input type="checkbox" checked/> <input type="checkbox" /> <select> <option>one</option> <option selected>two</option> </select> </form> <style> #ex1 input:default {/*默认选中的<input>元素有黄色阴影*/ box-shadow: 0 0 2px 1px yellow; } #ex1 option:default {/*默认选中的<option>元素有黄色阴影*/ color: yellow; } </style> -
:defined:表示任何已定义的元素,包括浏览器内置的标准元素以及已成功定义的自定义元素 (例如通过CustomElementRegistry.define()方法)。 -
:empty:匹配没有子元素的元素。 -
:enabled:匹配被启用的元素,如果一个元素能够被激活(如选择、点击或接受文本输入),或者能够获取焦点,则该元素是启用的。 -
:focus:设置元素成为焦点时的样式。 -
:first-child:匹配一组兄弟元素中的第一个。 -
:first-of-type:匹配一组兄弟元素中第一个符合类型的元素。 -
:first:打印文档时第一页的样式,配合@page使用。 -
:focus-within:匹配获得焦点的元素或它的后代获得焦点的元素。 -
:hover:设置元素在鼠标悬停时的样式。 -
:indeterminate选择状态不确定的表单元素。 -
:in-range:选择<input>元素,其当前值处于属性min和max限定的范围之内。 -
:invalid:选择内容未通过验证的<input>或其他<form>元素。 -
:link:选择未被访问的超链接<a>。 -
:lang(fr):选择使用fr语言的元素。 -
:last-child:选择一组兄弟元素中的最后一个。 -
:last-of-type:选择一组兄弟元素中最后一个符合类型的元素。 -
:left:打印文档时左侧页的样式,配合@page使用。 -
:not(s):匹配不含有选择符的元素。 -
:nth-child(an + b):从前向后选择一组兄弟元素中位置为an + b的元素,n默认为0,1,2···,a、b为指定的整数参数。如:2n + 1匹配第1、3、5···个元素。 -
:nth-last-child(an + b):从后向前选择一组兄弟元素中位置为an + b的元素,n默认为0,1,2···,a、b为指定的整数参数。如:2n + 1匹配倒数第1、3、5···个元素。 -
:nth-of-type(an + b):从前向后选择一组兄弟元素中符合类型的元素且位置为an + b的元素,n默认为0,1,2···,a、b为指定的整数参数。如:2n + 1匹配第1、3、5···个元素。 -
:nth-last-of-type(an + b):从后向前选择一组兄弟元素中符合类型的元素且位置为an + b的元素,n默认为0,1,2···,a、b为指定的整数参数。如:2n + 1匹配倒数第1、3、5···个元素。 -
:only-child:匹配没有兄弟元素的元素。与:first-child:last-child效果相同。 -
:only-of-type:匹配一组兄弟元素中没有相同类型的元素。 -
:optiomal:选择没有required属性的<input>、<select>、<textarea>元素。 -
:out-of-range:选择<input>元素,其当前值处于属性min和max限定的范围外。 -
:placeholder-shown:选择有placeholder属性的<input>或<textarea>元素。 -
:root:选择元素在文档的根元素。 -
:right:打印文档时右侧页的样式,配合@page使用。 -
:read-only:选择所有处于不可编辑状态的元素。 -
:read-write:选择所有处于可编辑状态的元素。 -
:required:选择拥有required属性<input>元素。 -
:target:选择唯一的页面元素(目标元素),其id与当前URL片段匹配。 -
:visited:选择已被访问时的超链接<a>。 -
:valid:选择内容过验证的<input>或其他<form>元素。
注意:
-
伪类选择器要紧跟在普通选择器或关系选择器后面。
-
一组兄弟元素指,标签、类、id等选择符相同的元素,且中间不能夹杂其它元素。如:
<span id="a">one</span> <span id="a">two</span> <span class="b">thr</span> <span id="a">fou</span> <span class="b">fiv</span> <!--当使用id="a"来选择兄弟元素时,one,two是一组兄弟元素,fou是另一组兄弟元素。--> <!--当使用class="b"来选则兄弟元素时,thr是一组,fou是一组。-->
伪元素选择器:
-
添加内容::after:创建一个伪元素,作为已选中元素的最后一个子元素,通常会配合content属性来为该元素添加装饰内容。例如:<span id="ex2">添加内容</span> <style> #ex2::after{ content: "-aioverg"; color: blue; } </style> -
::before:创建一个伪元素,其将成为匹配选中的元素的第一个子元素。通常会配合content属性来为该元素添加装饰内容。 -
::first-line:在某块级元素的第一行应用样式。 -
::first-letter:选中某块级元素第一行的第一个字母,并且文字所处的行之前没有其他内容(如图片和内联的表格)。 -
::selection:应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)。 -
::slotted():暂略。
计量单位
文本相对长度单位:
em:相对于父容器的字体尺寸,浏览器默认字体大小是16px。ex:相对于父容器的字体高度的一半。ch:相对于父容器的字体宽度的一半。rem:相对于根元素<html>的字体尺寸。
视口相对长度单位:
vw:相对于视口的宽度。视口宽度总是等于100vm。vh:相对于视口的高度。视口宽度总是等于100vh。vmax:相对于视口的高度或宽度中最大的那个,视口的高度或宽度总是等于100vmax,如视口的高度为100px,宽度为200px,则100vmax=200px。vmin:相对于视口的高度或宽度中最小的那个,视口的高度或宽度总是等于100vmax,如视口的高度为100px,宽度为200px,则100vmax=100px。
绝对长度单位:
-
cm:厘米 -
mm:毫米 -
q:1/4毫米 -
in:英寸 -
pt:点 -
pc:派卡 -
px:像素,像素的长度是固定的。换算关系:
1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96px
角度单位:
deg:度,π = 180deg
grad:梯度,π = 200grad
rad:弧度,2π rad = 360deg
turn:转,2π = 1 turn
换算关系:90deg = 100grad = 0.25turn ≈ 1.570796326794897rad
时间:
s:秒ms:毫秒- 换算关系:
1s = 1000ms
频率:
-
Hz:赫兹,一秒钟内完成的周期个数 -
kHz:千赫兹换算关系:
1kHz = 1000Hz
分辨率:
dpi:每英寸包含点的数量。dpcm:每厘米包含点的数量。dppx:每像素包含点的数量。
颜色:
-
HEX:十六进制记法,取值#RRGGBB,RR红色、GG绿色、BB蓝色的取值范围为00 ~ FF。 -
RGB:RGB记法,取值rgb(R, G ,B),R红色、G绿色、B蓝色的取值范围为0 ~ 255或0.0% ~ 100%。 -
RGBA:RGBA记法,取值rgba(R, G, B, A),R红色、G绿色、B蓝色的取值范围为0 ~ 255或0.0% ~ 100%;A指透明度,取值范围为0 ~ 1。 -
HSL:HSL记法,取值hsl(H, S, L),H色调的取值范围为0 ~ 360;S饱和度取值范围为0.0% ~ 100.0%;L亮度取值范围为0.0% ~ 100.0%。 -
HSLA:HSLA记法,取值hsl(H, S, L, A),H色调的取值范围为0 ~ 360;S饱和度取值范围为0.0% ~ 100.0%;L亮度取值范围为0.0% ~ 100.0%;A指透明度,取值范围为0 ~ 1。 -
transparent:全透明黑色的速记法。与rgba(0, 0, 0, 0)效果相同。 -
currentColor:表示color属性的值,若用在自身上,即color: currentColor,则相当于是color: inherit。注意在border-color属性中,属性的默认值为color属性的值,所以p { border: 1px solid; color: red; }会得到一个红色的边框。
百分比:%:情况不定,暂略。
关键字:
inherit:指定一个属性从父元素继承它的值。initial:设置一个属性的值为默认值,即不会继承父元素的值。!important:标注有!important的属性不会被覆盖。
函数:
-
calc():四则运算,如:width: calc(200px - 100px)等于width: 100px,注意,进行运算的对象的单位要是一样的。 -
counter():将计数器的值添加到元素。 -
counters():将计数器的值添加到元素。 -
sttr():返回元素的属性值,参数必须为参数的属性,如:<a href="http://aioverg.com">荆棘之旅</a> <style> /*会将标签<a>的href属性的值作为<a>标签最后一个元素*/ a::after { content: attr(href) } </style> -
url():指向对一个资源的指针。如:<p></p> <style> p {/*为<p>设置背景图片*/ background-image: url("aioverg.jpg") } </style> -
image():大多数浏览器不支持,暂略。 -
image-set():大多数浏览器不支持,暂略。 -
linear-gradient():使用颜色创建线性的渐变图像。 -
radial-gradient():使用颜色创建径向的渐变图像。 -
repeating-linear-gradient():使用颜色创建重复径向的渐变图像。 -
repeating-radial-gradient():使用颜色创建重复线性的渐变图像。
元素属性
元素模型属性:
box-sizing:设置元素的模型类型。content-box:默认,padding和border不包含在content的width和height中的盒模型。border-box:padding和border包含在content的width和height中的盒模型。
box-shadow: h-shadow v-shadow blur spread color inset:定义元素的阴影。h-shadow:必需,水平阴影位置,正值,阴影出现在元素右侧;负值,则阴影出现在元素左侧v-shadow:必需,垂直阴影位置,正值,阴影出现在元素底部;负值,则阴影出现在元素顶部blur:模糊距离,值越大,模糊面积越大,阴影就越大越淡。 不能为负值,默认为0,此时阴影边缘锐利。spread:阴影的大小,取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。color:阴影颜色,默认取当前最近的文本颜色insert:布尔属性,阴影放在内部(默认为外部)
opacity:设置元素的透明度级别。number:范围在0.0 ~ 1.0之间,如果超过了这个范围,其计算结果将截取到与之最相近的值。
line-height:设置元素的行高。normal:默认。设置合理的行间距,允许内容顶开或溢出指定的容器边界number:相对值,参照当前的字体尺寸,不允许负值。length:绝对值,不允许负值。
vertical-align:设置行内元素或表格单元格元素的垂直对齐方式。baseline:默认。把当前元素的基线与父级元素的基线对齐。如果该元素没有基线,就将底部外边距的边界和父级元素的基线对齐。sub:垂直对齐文本的下标。把当前盒的基线降低到合适的位置作为父级盒的下标(该值不影响该元素文本的字体大小)。super:垂直对齐文本的上标。把当前盒的基线提升到合适的位置作为父级盒的上标(该值不影响该元素文本的字体大小)top:把元素的顶端与行中最高元素的顶端对齐text-top:把元素的顶端与父元素字体的顶端对齐middle:把此元素放置在父元素的中部。把当前盒的垂直中心和父级盒的基线加上父级的半x-height对齐。bottom:把元素的底端与行中最低的元素的顶端对齐。text-bottom:把元素的底端与父元素字体的底端对齐。length:把当前盒提升(正值)或者降低(负值)这个距离。当值为0时等同于baseline。%:把当前盒提升(正值)或者降低(负值)这个距离,百分比相对line-height计算。当值为0%时等同于baseline。
resize:设置是否允许用户调整元素尺寸大小,需要overflow属性不是visible。none:用户无法调整元素的尺寸both:用户可调整元素的高度和宽度horizontal:用户可调整元素的宽度vertical:用户可调整元素的高度
元素内容属性:
height:设置元素内容区的高度。auto:默认,浏览器计算实际的高度length:绝对单位。%:父元素的百分比
width:设置元素内容区的宽度。auto:默认,浏览器计算实际的宽度。length:绝对单位。%:父元素的百分比。
max-height:设置元素内容区的最大高度。min-height:设置元素内容区的最小高度。max-width:设置元素内容区的最大宽度。min-width:设置元素内容区的最小宽度。overflow:当元素的内容溢出元素时,元素处理内容的方式。visible:默认,对溢出内容不做处理,内容可能会超出容器。hidden:隐藏溢出的内容且不出现滚动条。scroll:隐藏溢出的内容,溢出的内容可以通过滚动呈现(无论内容是否溢出都会显示滚动条)。auto:按需出现滚动条,即当内容没有溢出时不出现滚动条,当内容溢出时出现滚动条。<textarea>元素的overflow属性的默认值是auto。
overfolw-x:当元素的内容溢出容器时,元素在横轴上处理溢出内容的方式。visible:默认,不剪裁内容,可能会显示在内容框之外。hidden:隐藏溢出的内容且不出现滚动条。scroll:隐藏溢出的内容,溢出的内容可以通过滚动呈现(无论内容是否溢出都会显示滚动条)。auto:按需出现滚动条,即当内容没有溢出时不出现滚动条,当内容溢出时出现滚动条。
overflow-y:当元素的内容溢出容器时,元素在纵轴上处理溢出内容的方式。visible:默认,不剪裁内容,可能会显示在内容框之外。hidden:隐藏溢出的内容且不出现滚动条。scroll:隐藏溢出的内容,溢出的内容可以通过滚动呈现(无论内容是否溢出都会显示滚动条)。auto:按需出现滚动条,即当内容没有溢出时不出现滚动条,当内容溢出时出现滚动条。
元素内边距属性:
padding: 2 3 4 5:复合属性,1~4个值,设置元素的内边距。auto:浏览器计算下外边距。length:绝对单位。%:父元素的百分比。
padding-top:设置元素的上内边距。padding-right:设置元素的右内边距。padding-bottom:设置元素的下内边距。padding-left:设置元素的左内边距。
元素边框属性:
-
border: 2 3 4:复合属性,设置元素边框。 -
border-color:复合属性,设置边框的颜色,1~4个值,对应4个边框。color:颜色名。transparent:默认,透明。 -
border-style:复合属性,设置边框样式,1~4个值,对应4个边框。-
none:默认,无样式。 -
hidden:与none相同,用于解决边框冲突。 -
style:取值如下:dotted:点状框dashed:虚线solid:实线double:双线,宽度等于border-width的值groove:3D凹槽边框,效果取决于border-color的值ridge:3D垄状边框,效果取决于border-color的值inset:3Dinset边框,效果取决于border-color的值outset:3Doutset边框,效果取决于border-color的值
-
-
border-width:复合属性,设置边框的宽度,1~4个值,对应4个边框。thin:细边框。medium:默认,中等宽度。thick:粗边框。length:自定义宽度。
-
border-top:复合属性,1~3个值,设置顶部边框的颜色、样式、宽度。 -
border-bottom:复合属性,1~3个值,设置底部边框的颜色、样式、宽度。 -
border-left:复合属性,1~3个值,设置左边边框的颜色、样式、宽度。 -
border-right:复合属性,1~3个值,设置右边边框的颜色、样式、宽度。 -
border-top[right | bottom | left]-color:设置顶部(右边、底部、左边)边框的颜色。 -
border-top[right | bottom | left]-style:设置顶部(右边、底部、左边)边框的样式。 -
border-top[right | bottom | left]-width:设置顶部(右边、底部、左边)边框的宽度。 -
border-radius: 13 14 15 16:设置边框的角的弧度,复合属性。x x x x / y y y y:分别对应上左角的水平半径和垂直半径、上右角的水平半径和垂直半径,下右角的水平半径和垂直半径,下左角的水平半径和垂直半径。若省略y值,则y默认与x相等。 -
border-top-left-radius:设置边框上左角的水平半径和垂直半径。 -
border-top-right-radius:设置边框上右角的水平半径和垂直半径。 -
border-bottom-right-radius:设置边框下右角的水平半径和垂直半径。 -
border-bottom-left-radius:设置边框下左角的水平半径和垂直半径。 -
border-image:复合属性,使用图像设置边框的样式。 -
border-image-outset:设置边框图像从边框边界向外的偏移量,默认为0,可以为负值。length:1-4个值,对应上、右、下、左。number:相对于border-width的倍数。
-
border-image-repeat:设置图片如何填充边框,单值设置所有边框,双值分别设置水平和垂直边框。stretch:默认值,拉伸图像来填充边框。repeat:重复平铺图像来填充边框,超出时会剪裁。round:重复平铺图像来填充边框,超出时会缩放图像。space:重复平铺图像来填充边框,不能以整数次平铺时,用空白间隙均匀填充在图像周围。
-
border-image-slice:1~5个值,设置切割图片的四条线距离图片上右下左的距离,和图像剪裁的中间部分是否作为元素背景图像使用。1、number:数值,单位是
px,但不能写出px。 2、%:百分比,垂直和水平方向分别参照图片的宽度和高度。 3、fill:保留裁减后的中间区域,并将其作为元素背景,即background-image。 -
border-image-source:设置作为边框样式的图像,会替换border-style属性中设置的边框样式none:不使用图像。url():引入作为边框样式的图像。
-
border-image-width:设置作为边框的图像的宽度,它只影响图像的宽度,不会影响边框的宽度,如果值小于border-width,图像会贴着边界外侧,无法填满边界;如果值大于border-width,图像会越过边框内边界,重叠在内边距或内容上。length:使用绝对单位,不允许负值。%:使用百分比,参照是元素边框的总宽度,等于:元素内容框的宽度 + 元素内边距的宽度 + 元素边框的宽度。number:用浮点数,该值表示border-width的倍数。
元素轮廊属性:轮廊处在边框之外,外边距之内,与边框很相似,但轮廊不占据空间,可以是非矩形的。
-
outline: 2 3 4 5:复合属性。 -
outline-color:设置轮廊的颜色。color:颜色名。invert:反色,用于确认轮廊的显示,有些浏览器不支持。
-
outline-style:设置轮廊线条的样式。none:默认,无边框。dotted:点状框dashed:虚线solid:实线double:双线,宽度等于outline-width的值groove:3D凹槽边框,效果取决于outline-color的值ridge:3D垄状边框,效果取决于outline-color的值inset:3Dinset边框,效果取决于outline-color的值outset:3Doutset边框,效果取决于outline-color的值
-
outline-width:设置轮廊线框的宽度。-
length:自定义边框宽度 -
thin:细边框 -
medium:默认,中等的边框 -
thick:粗边框
-
-
outline-offset:设置轮廓线框在border边缘外的偏移量。length:长度值,允许负值。
元素外边距属性:
- 外边距折叠:相邻元素之间。父元素与其第一个或最后一个子元素之间。空的块级元素。
margin: 2 3 4 5:复合属性,1~4个值,设置元素的外边距。auto:浏览器计算下外边距。length:绝对单位%:基于父元素的长度。
margin-top:设置元素的上外边距。margin-right:设置元素的右外边距。margin-bottom:设置元素的下外边距。margin-left:设置元素的右外边距。
元素的列属性:
columns: 2 3:复合属性,设置元素的列宽和列数。column-width:设置元素的列宽。length:用长度值定义。auto:根据column-count数据自动分配宽度。
column-count:设置元素的列数。number:用整数值来定义列数。auto:根据column-width数据自动分配宽度。
column-gap:设置元素的列之间的间隙。length:用长度值定义,不允许负值。normal:与font-size大小相同。
column-rule: 6 7 8:复合属性,定义元素的列的边框。column-rule-width:设置元素的列的边框的厚度。length:用长度值来定义,不允许负值。medium:默认厚度。thin:比默认厚度细。thick:比默认厚度粗。
column-rule-style:设置元素的列的边框的样式。none:无边框hidden:隐藏边框dotted:点状边框dashed:虚线边框solid:实线边框double:双线边框,两条单线与其间隔的和等于指定的column-rule-width值groove:3D凹槽边框ridge:3D凸槽边框inset:3D凹边边框outset:3D凸边边框
column-rule-color:设置元素的列的边框的颜色。color:颜色名
column-span:设置在一个元素可以横跨父元素的多少列。none:不横跨all:横跨所有列
column-fill:设置元素的列的高度是否同一。auto:列的高度自适应内容。blance:所有列的高度与高度最高的一列相同。
字体属性
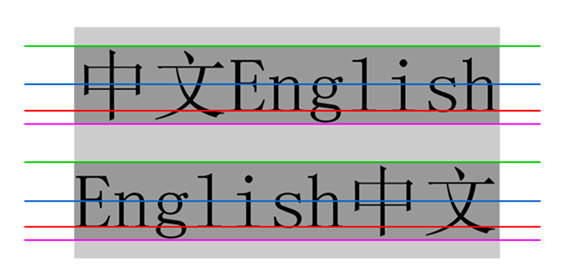
概述:

- 上图从上到下四条线分别是顶线、中线、基线、底线,很像英语字母四线三格,vertical-align属性中top、middle、baseline、bottom,就是和这四条线相关。
- 行高:上下两文本行的基线间的垂直距离。
- 行距:上一行文本行底线到下一行文本行顶线的垂直距离。
属性:
-
font:复合属性,在一个声明中设置所有字体属性,按顺序来写的:font-style font-variant font-weight font-stretch font-size line-height font-family,使用 font 的简写形式时,font-size和line-height属性之间必须放一个正斜杠。 -
@font-face`:引入字体文件。示例:
@font-face { src: url("myFont.ttf"); /*引入字体文件*/ font-family: "myFont"; /*命名引入的字体*/ } -
font-family:使用字体,多种字体使用逗号隔开,前面的优先级高于后面。fontName:字体名称。
-
font-size:设置字体的大小。xx-samll/x-small/small/medium/large/x-large/xxlarge:把字体设置为不同的尺寸,默认为medium。number:使用绝对单位或相对单位。
-
font-weight:设置字体线条的粗细。normal:默认值,标准的字体线条。bold:较粗的字体线条。bolder:更粗的字体线条。lighter:较细的字体线条。100 ~ 900:400等于normal,700等于bold。
-
font-variant:设置字体是否为小型的大写字母。normal:默认值,标准的字体。small-caps:小型大写字母的字体。
-
font-style:设置字体是否为斜体。normal:默认,标准字体样式。italic:斜体字体样式。oblique:倾斜的字体样式。
-
font-stretch:定义元素的文字是否横向拉伸变形normal:默认,正常文字宽度ultra-condensed:比正常文字宽度窄4个基数。extra-condensed:比正常文字宽度窄3个基数。condensed:比正常文字宽度窄2个基数。semi-condensed:比正常文字宽度窄1个基数。semi-expanded:比正常文字宽度宽1个基数。expanded:比正常文字宽度宽2个基数。extra-expanded:比正常文字宽度宽3个基数。ultra-expanded:比正常文字宽度宽4个基数。
-
font-size-adjust:暂略。
文本属性
-
color:设置文本的颜色。colorName:颜色名。 -
direction:设置文本流的方向。ltr:默认,从左到右。rtl:从右到左。
-
unicode-bidi:如何处理一块内容中同时包含ltr与rtl文本流的文本。不应当随意修改此属性,暂略。 -
writing-mode:设置文本的书写方向horizontal-tb:默认,水平方向自上而下的书写方式。vertical-rl:垂直方向自右而左的书写方式。vertical-lr:垂直方向自左而右的书写方式。
-
white-space:设置如何处理元素中的空白。参数如下:参数 换行符 空格和制表符 文字转行 normal默认合并 合并 转行 nowrap合并 合并 不转行 pre保留 保留 不转行 pre-wrap保留 保留 转行 pre-line保留 合并 转行 break-spaces保留 保留 转行 -
white-break:设置单词怎样断行。normal:默认,浏览器的断行规则。break-all:允许在单词内换行。keep-all:只能在半角空格或连字符处换行。break-word:与break-all相同,不同的地方在于它要求一个没有断行破发点的词必须保持为一个整体单位。
-
overflow-wrap:是否允许过长的字符串断行。normal:默认,在单词结束处换行。break-word:内容将在边界内换行,如果需要,单词内部允许断行。
-
word-spacing:设置单词间的间距,单词以空格为界。normal:默认间距。length:长度单位,允许负值。
-
letter-spacing:设置字符间的间距。normal:默认间距。length:长度单位,允许负值。
-
text-transform:设置文本的大小写。none:默认,不对文本进行处理。capitalize:将单词的第一个字母转换成大写。uppercase:将单词转换成大写。lowercase:将单词转换成小写full-width:将所有字符转换成fullwidth形式。如果字符没有相应的fullwidth形式,将保留原样。
-
text-align:设置文本的水平对齐方式。left:默认,左对齐。center:居中对齐。right:右对齐。justify:两端对齐,对最后一行无效。justify-all:两端对齐,最后一行也两端对齐。start:对齐内容开始的边界。end:对齐内容结束的边界。
-
text-align-last:内容最后一行的对齐方式。auto:默认,左对齐。left:左对齐。right:右对齐。center:居中对齐。justify:两端对齐。start:对齐内容开始的边界。end:对齐内容结束的边界。
-
text-justify:设置当text-align设置为justify时使用什么方式实现文本内容两端对齐。auto:默认,浏览器齐行算法。none:禁止两端对齐inter-word:通过增加字之间的空格实现两端对齐。inter-ideograph:表意字文本通过增加或减少表意字和词间的空格实现两端对齐。inter-cluster:通过增加或减少词间的空格实现两端对齐。distribute:通过增加或减少词间的空格实现两端对齐。kashida:通过拉长字符实现两端对齐。
-
text-indent:设置文本块的首行缩进量。length:绝对单位。%:相对单位,相对于包含块的宽度。
-
text-overflow:设置文本溢出时,如何显示。只有容器的overflow不是visible,width不是auto,white-space为nowrap时才生效。clip:默认,当内容溢出块容器时,将溢出部分裁切掉。ellipsis:当内容溢出块容器时,将溢出部分替换为...。
-
text-decoration: 17 18 19:复合属性,设置文本的装饰线。 -
text-decoration-line:设置文本装饰线的位置。none:默认,无装饰。underline:下划线。overline:上划线。line-through:贯穿线。
-
text-decoration-color:设置文本装饰线的颜色。color:颜色名。
-
text-decoration-style:设置文本装饰线的样式。solid:实线double:双线dotted:点状线条dashed:虚线wavy:波浪线
-
text-shadow:为文字添加阴影。none:默认,无阴影。1 ~ 4:第一个值设置字体阴影的水平偏移值,可以为负值。第二个值设置字体阴影的垂直偏移值,可以为负值。第三个值设置对象的阴影模糊值,不允许负值。第四个值设置阴影的颜色。
内容生成属性
-
content:用于在元素的伪元素::before和::after中插入内容。none:不会产生伪元素。string:文本内容。url():外部资源,图片等。counter:计数器。open-quote|close-quote:将quotes定义的引号作为插入内容。no-open-quote|no-close-quote:不插入内容,但会改变引号层级。
-
quotes:配合<q>元素使用,设置嵌套引用的引号类型。-
none:content属性的open-quote和close-quote不会展示引号。 -
[string string]+:成对的string用于设置引号类型,前面的是最外层引号,里面的是嵌套层引号。示例:<div id="ex"> <q>one <q>two</q> </q> </div> <style> #ex { /*第一层嵌套引号为:+ -,第二层嵌套引号为:* / */ quotes: "+" "-" "*" "/"; /* 显示+one*two/- */ } </style>
-
背景属性
-
background: 2 3 4 5 6 7 8 9:复合属性。 -
background-color:设置颜色作为元素的背景。transparent:默认,背景颜色是透明的。color:颜色名。
-
background-image:设置一个图像或多个堆叠图像作为元素的背景,多个图像之间用逗号分隔,前面的放在最上面。url():使用图片设置背景。linear-gradient():使用颜色渐变函数设置背景。
-
background-position:设置背景图像在元素中的位置,位置是相对于由background-origin定义的位置图层的,为多重背景设置时用逗号分隔。-
x y:默认left top,即左上角。x、y取值如下:left:左边right:右边top:顶部bottom:底部center:中间length:长度,其中百分比的参照物是背景区域的宽度和高度。
-
-
background-origin:设置元素的背景区域,background-position就是以这个区域作为参考点的,为多重背景设置时用逗号分隔。padding-box:默认,padding + content区域作为背景区域。border-box:border + padding + content区域作为背景区域。content-box:content区域作为背景区域。
-
background-clip:设置元素的背景(背景图片或颜色)是否延伸到边框下面,为多重背景设置时用逗号分隔。border-box:默认,背景延伸至边框外沿(但是在边框下层)。padding-box:背景延伸至内边距(padding)外沿,不会绘制到边框处。content-box:背景被裁剪至内容区(content box)外沿。text:背景被裁剪成文字的前景色。
-
background-size:设置背景图像的尺寸,为多重背景设置时用逗号分隔。x y:设置背景图片宽度和高度,第一个值设置宽度,第二个值设置高度。如果只给出一个值,第二个值为auto(根据图片宽度保持比例计算出的高度)。其中百分比的参照单位是由background-origin定义的背景区域。cover:保持比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。contain:保持比例缩放背景图片以完全装入背景区,当background-repeat:no-repeat时背景区可能留有空白。
-
background-repeat:设置背景图像的重复方式,为多重背景设置时用逗号分隔。-
x y:单值或双值,x表示在x轴方向应用样式,y代表在y轴方向应用样式。取值为:repeat-x:图像会重复以覆盖整个背景区域的横轴,图像可能会被裁剪,仅供单值语法使用。repeat-y:图像会重复以覆盖整个背景区域的纵轴,图像可能会被裁剪,仅供单值语法使用。repeat:默认,图像会重复以覆盖整个背景区域,图像可能会被裁剪。space:图像会尽可能的重复, 但是不会裁剪,图像之间可能会留有间隙。round:图像会重复以覆盖整个背景区域,所有图像都会被放入如背景区域,可能导致图像变形。no-repeat:图像不会重复。
-
-
background-attachment:设置背景图像的位置是在视口内固定,还是随着包含它的区块滚动,为多重背景设置时用逗号分隔。scroll:背景相对于元素固定。fixed: 背景相对于视口固定。local:背景相对于元素内容固定。
-
background-blend-mode:设置一个元素拥有多个背景图片和背景颜色时如何混合。normal:默认值。设置正常的混合模式。multiply:正片叠底模式。screen:滤色模式。overlay:叠加模式。darken:变暗模式。lighten:变亮模式。color-dodge:颜色减淡模式。color-burn:hard-light:soft-light:difference:exclusion:hue:saturation:饱和度模式。color:颜色模式。luminosity:亮度模式。
弹性盒子
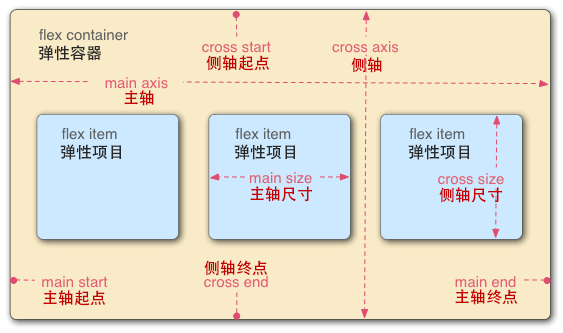
概述:
图中是一个 flex-direction 属性为 row 的弹性容器,意味着其内的弹性项目将根据既定书写模式沿主轴水平排列, 其方向为元素的文本流方向,在这个例子里,为从左到右。

- 弹性盒子容器:用
display="flex"定义弹性盒子的容器 - 弹性盒子项目:弹性盒子容器的子元素称为弹性盒子项目
- 轴:弹性盒子有两个轴,主轴和侧轴,默认水平方向为主轴,即
flex-direction="row" - 轴起点:默认主轴轴起点从左到右,侧轴从上到下,即
flex-direction="row"
容器属性:
-
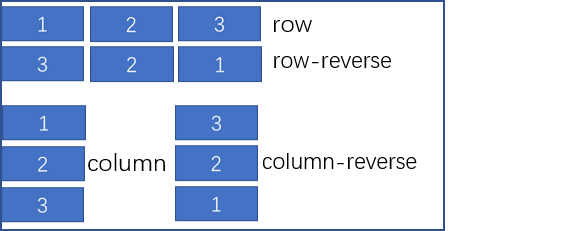
flex-direction:定义主轴方向。
参数:
row:默认指,主轴为水平方向,从左到右。row-reverse:主轴为水平方向,从右到左。column:主轴为竖直方向,从上到下。column-reverse:主轴为竖直方向,从下到上。
-
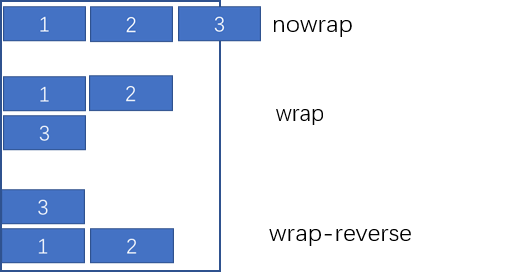
flex-wrap:容器内容在一行排列溢出时,如何换行。
-
nowrap:默认值,不换行,这可能导致内容溢出。 -
wrap:换行,第一行在上方。 -
wrap-reverse:换行,第一行在下方。
-
-
flex-flow: 1, 2:复合属性,默认值为flex-flow: rwo nowarp。 -
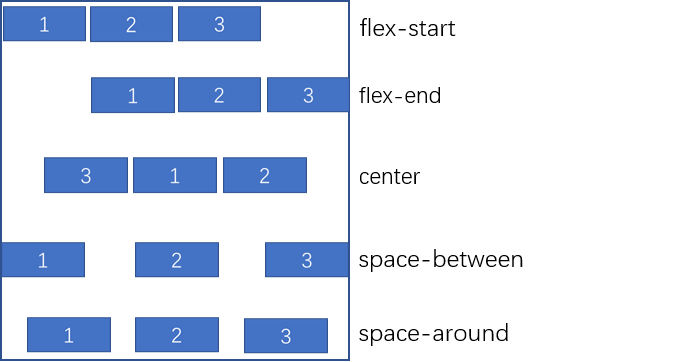
justify-content:定义容器内容在主轴上的对其方式。
flex-start:默认值,在主轴方向的开头对齐。flex-end:在主轴方向的末尾对齐。center:在主轴居中对齐,第一个内容和最后一个内容与容器开头和结尾的间距相同。space-between:第一个元素与主轴方向开头对齐,最后一个元素与主轴方向末尾对齐,元素之间保留相等间距。space-around:元素之间保留相等间距。
-
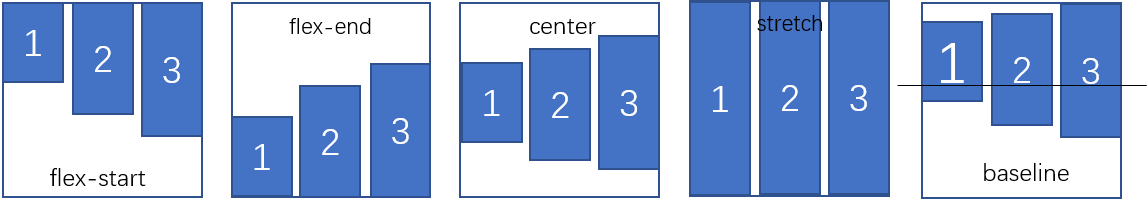
align-items:定义容器内容在侧轴上的对其方式。
flex-start:在侧轴方向的开头对齐。flex-end:在侧轴方向的末尾对齐。center:在侧轴居中对齐,第一个内容和最后一个内容与容器开头和结尾的间距相同。stretch:默认值,如果项目未设置高度或设为auto,将占满整个容器的高度。baseline:以内容的的第一行文字的基线对齐。
-
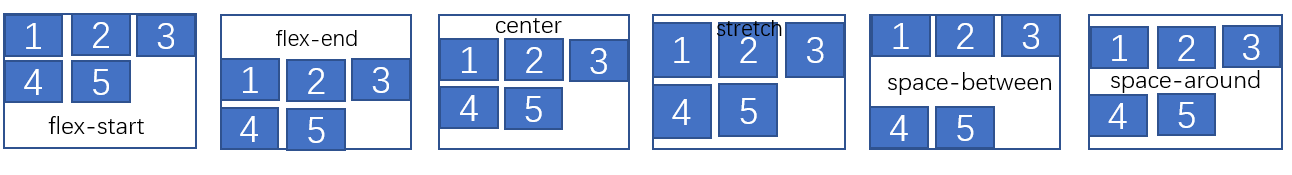
align-content:定义多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。stretch:默认值,轴线占满整个交叉轴。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
项目属性:
-
order:定义项目的排列顺序。数值越小,排列越靠前,默认为0。 -
flex: 3,4,5:复合属性,默认值为0 1 auto。后两个属性可选。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。 -
flex-grow:定义项目的放大比例,默认为0,此时即使存在剩余空间,也不放大。如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 -
flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。 -
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。 -
align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
定位属性
position:指定元素在文档中的定位方式。static:默认,元素使用正常定位方式,此时top、right、bottom、left、z-index无效。relative:元素使用相对定位方式,相对于正常位置定位,会为元素保留正常位置的空间(即在使用top等定位属性时会在元素的正常位置留下空白)。absolute:元素使用相对定位,相对于第一个position属性不是static的父元素定位,不会为元素保留空间。fixed:元素使用相对定位,相对于屏幕的视口定位,不会为元素保留空间。当元素祖先的transform、perspective、filter属性不是none时,容器由视口改为该祖先。sticky:元素使用相对定位,相对于最近的滚动祖先,不会为元素保留空间。
z-index:相对定位元素重叠时,设置元素的堆叠顺序。auto:默认,堆叠顺序与父元素相同。number:整数,值越大堆叠层级越高。
top:使用相对定位的元素,相对于其默认位置顶部的偏移量。auto:默认,根据HTML默认规则。length:使用长度定义偏移距离。%:使用百分比定义偏移量,百分比高度参照包含块的高度。
right:使用相对定位的元素,相对于其默认位置右边的偏移量。auto:默认,根据HTML默认规则。length:使用长度定义偏移距离。%:使用百分比定义偏移量,百分比高度参照包含块的宽度。
bottom:使用相对定位的元素,相对于其默认位置顶部的偏移量。auto:默认,根据HTML默认规则。length:使用长度定义偏移距离。%:使用百分比定义偏移量,百分比高度参照包含块的高度。
left:使用相对定位的元素,相对于其默认位置左边的偏移量。auto:默认,根据HTML默认规则。length:使用长度定义偏移距离。%:使用百分比定义偏移量,百分比高度参照包含块的宽度。
布局属性
display:定义元素的类型(块级元素和行内元素)和定义其子元素的布局(flex、grid)。none:隐藏对象,且不为被隐藏的对象保留其物理空间。inline:默认,定义元素为行内元素。block:定义元素为块级元素。inline-block:定义元素为行内块元素。flex:定义元素为flex容器。inline-flex:定义元素为行内块级flex容器。grid:定义元素为grid容器。list-item:定义元素为列表项目,相当于标签<li>。run-in:指定元素根据上下文作为块级元素或行内元素。table:指定元素作为块级元素的表格,相当于标签<table>。inline-table:指定元素作为行内元素的表格,相当于标签<table>。table-caption:指定元素作为表格标题,相当于标签<caption>。table-row:指定元素作为表格行,相当于标签<tr>。table-column:指定元素作为表格列,相当于标签<col>。table-cell:指定元素作为表格单元格,相当于标签<td>和<th>。table-row-group:指定元素作为表格行组,相当于标签<tbody>。table-column-group:指定元素作为表格列组显示,相当于标签<colgroup>。table-header-group:指定元素作为表格标题组,相当于标签<thead>。table-footer-group:指定元素作为表格脚注组,相当于标签<tfoot>。
float:定义元素为浮动布局。当display为none或元素是绝对定位时,float不生效。none:默认,不浮动。left:元素向左浮动。right:元素向右浮动。
clear:指定元素的哪边不允许出现浮动元素。none:默认,元素两边都可以出现浮动元素。left:元素左边不允许出现浮动元素。right:元素右边不允许出现浮动元素。both:元素两边都不允许出现浮动元素。
visibility:显示或隐藏元素,且不改变文档的布局visible:默认,显示元素。hidden:隐藏元素,会为其保留空间。collapse:用于<table>的行或者列时,与display:none效果一样,此时不保留隐藏项目的空间。对于其他元素与hidden相同。
列表属性
list-style: 2 3:复合属性。list-style-image:将图片作为列表项标记。none:不使用图像,使用list-style-type指定的列表项标记。url():使用url()指定的图像作为列表项标记,若图像不可用则使用list-style-type指定的列表项标记。
list-style-position:设置列表项标记的位置。outside:标记在主块盒的外面,默认。inside:标记在主块盒内部。
list-style-type:设置列表标记项的样式。none:不使用项目符号disc:实心圆circle:空心圆square:实心方块decimal:阿拉伯数字lower-roman:小写罗马数字upper-roman:大写罗马数字lower-alpha:小写英文字母upper-alpha:大写英文字母armenian:传统的亚美尼亚数字cjk-ideographic:大写中文georgian:传统的乔治数字lower-greek:基本的希腊小写字母hebrew:传统的希伯莱数字hiragana:日文平假名字符hiragana-iroha:日文平假名序号katakana:日文片假名字符katakana-iroha:日文片假名序号lower-latin:小写拉丁字母upper-latin:大写拉丁字母
表格属性
table-layout:设置表格的布局,<table>属性。auto:采用自动表格布局,表格和表格单元的宽度取决于包含的内容,默认。fixed:表格和表格单元的宽度取决于第一行单元的宽度。
border-collapse:表格单元格的边框是分开还是合并,<table>属性。separate:表格表格单元格的边框分开,默认。collapse:表格单元格的边框的边框合并。
border-spacing:指定表格单元格边框间的距离,只有表格单元格的边框是分开的时才有效,<table>属性。length:设置表格单元格水平和垂直的距离。width height:分别设置表格单元格水平和垂直的距离。
caption-side:设置表格标题<caption>的位置。top:标题在表格上方,默认。bottom:标题在表格下方。
empty-cells:当表格单元格没有内容时,是否显示空单元格,<table>属性。show:显示,默认。hide:隐藏。
2D转换属性
transform:将元素旋转、缩放、移动、倾斜等,横轴为x轴,纵轴为y轴,坐标的交点默认是元素的中心。matrix(n, n, n, n, n, n):将元素旋转,缩放,平移。详情略去。translate(x, y):以元素左上角为起点,沿着x轴、y轴移动指定像素距离,如:translate(50px, 50px)。translateX(n):以元素左上角为起点,沿着x轴移动指定像素距离,如:translateX(50px)。translateY(n):以元素左上角为起点,沿着y轴移动指定像素距离,如:translateY(50px)。scale(x, y):以坐标轴交点为放大点,将元素在的x轴的长度各扩大x倍,将元素在的y轴的长度扩大y倍。x、y可以是小数点,如:scale(0.5, 2)。scaleX(n):以坐标轴交点为放大点,将元素在的x轴长度扩大n倍。scaleY(n):以坐标轴交点为放大点,将元素在的y轴长度扩大n倍。rotate(angle):以坐标轴交点为旋转点,以指定的度数顺时针旋转元素,如:rotate(45deg)。skew(x-angle, y-angle):表示x轴、y轴的倾斜角度,正值表示逆时针,负值表示顺时针。skewX(angle):值为正时,x轴轴不动,y轴沿逆时针倾斜之情角度;值为负时,x轴轴不动,y轴沿顺时针倾斜之情角度skewY(angle):值为正时,y轴轴不动,x轴沿逆时针倾斜之情角度;值为负时,y轴轴不动,x轴沿顺时针倾斜之情角度
transform-Origin:x y:更改转换元素的位置,即定义x轴、y轴的交点位置,默认是元素的中点(即center center)。x:left、center、right、length、%y:top、center、buttom、length、%
注意,可以认为 x轴 的长度与元素的宽相等,y轴 的长度与元素的高相等。
3D转换属性
transform:matrix3d():将元素在 3D 空间中旋转,缩放,平移。详情略去。translate3d(x, y, z):以元素左上角为起点,沿着x轴、y轴移动指定像素距离,如:translate3d(50px, 50px, 50px)。translateX(x):以元素左上角为起点,沿着x轴移动指定像素距离。translateY(y):以元素左上角为起点,沿着y轴移动指定像素距离。translateZ(z):以元素左上角为起点,沿着z轴移动指定像素距离。scale3d(x, y, z):以坐标轴交点为放大点,将元素在的x轴的长度各扩大x倍,将元素在的y轴的长度扩大y倍,将元素在的z轴的长度扩大z倍,x、y、z可以是小数点,如:scale(0.5, 2, 1)。scaleX(n):以坐标轴交点为放大点,将元素在的x轴长度扩大n倍。scaleY(n):以坐标轴交点为放大点,将元素在的y轴长度扩大n倍。scaleZ(z):以坐标轴交点为放大点,将元素在的z轴长度扩大n倍。rotate3d(x, y, z, angle):3D 旋转。rotateX(angle):沿x轴的 3D 旋转,正值向内旋转,负值向外旋转。。rotateY(angle):沿y轴的 3D 旋转,正值顺时针旋转,负值逆时针旋转。rotateZ(angle):沿z轴的 3D 旋转,正值顺时针旋转,负值逆时针旋转。
transform-origin: x y z:更改转换元素的位置,即定义x轴、y轴的交点位置,默认是元素的中心。x:left、center、right、length、%y:top、center、buttom、length、%z:length
transform-style:被嵌套元素在 3D 空间中怎样显示。flat:所有子元素在 2D 平面呈现。preserve-3d:所有子元素在 3D 空间中呈现。
perspective:规定 3D 的透视效果。number:元素距离视图的距离,以像素计。none:默认值,与0相同,即不设置透视。
perspective-origin: x y:规定 3D 元素的底部位置。x:定义视图在x轴上的位置。默认为50%。可取left、center、right、length、%。y:定义视图在y轴上的位置。默认为50%。可取top、center、bottom、length、%。
backface-visibility:定义元素在不面对屏幕时是否可见。vidible:背面是可见的。hidden:背面是不可见的。
导航属性和光标属性
nav-index:设置tab键导航的顺序auto:浏览器决定元素导航顺序number:数字,小的顺序靠前
nav-down:设置tab键向下导航的方向。auto:浏览器决定导航到哪个元素id:规定被导航元素的id
nav-left:设置tab键时向左导航的方向。nav-up:设置tab键时向上导航的方向。nav-right:设置tab键时向右导航的方向。cursor:设置鼠标在元素上时的光标的形状。url():外部资源,自定义光标的形状。default:默认,通常是一个箭头。auto:浏览器设置的光标。crosshair:十字线pointer:链接的指针(一只手)move:此光标指示某对象可被移动e-resize:此光标指示矩形框的边缘可被向右(东)移动ne-resize:此光标指示矩形框的边缘可被向上及向右移动(北/东)nw-resize:此光标指示矩形框的边缘可被向上及向左移动(北/西)n-resize:此光标指示矩形框的边缘可被向上(北)移动se-resize:此光标指示矩形框的边缘可被向下及向右移动(南/东)sw-resize:此光标指示矩形框的边缘可被向下及向左移动(南/西)s-resize:此光标指示矩形框的边缘可被向下移动(北/西)w-resize:此光标指示矩形框的边缘可被向左移动(西)text:此光标指示文本wait:此光标指示程序正忙(通常是一只表或沙漏)help:此光标指示可用的帮助(通常是一个问号或一个气球)
计数器
counter-reset: counter_name [start_value]:创建或者重置计数器。counter_name:计数器的名字。start_value:计数器的起始值,默认为0。
counter-increment: counter_name [add_value]:递增计数器。counter_name:计数器的名字。add_value:计数器的增量,默认为1。
content: value:与伪元素::before、::after配合使用,插入内容。none:不插入任何内容。counter():插入计数器的计数。attr():string:插入字符串。url(url):插入媒体(图像、声音、视频等)。inherit:从父属性继承插入内容。
counter(counter_name [,counter_style]):返回计数器的值。counter_name:计数器的名字。counter_style:计数器的数字样式,可以是阿拉伯数字等。
counters(counter_name [, string, counter_style]):返回嵌套计数器的值。counter_name:计数器的名字。string:连接嵌套计数的字符串。counter_style:计数器的数字样式。
示例一 - 普通计数
<!--使用counter()-->
<div id="ex">
<h5 class="one">动物</h5>
<h6 class="two">大象</h6>
<h5 class="one">昆虫</h5>
<h6 class="two">蜘蛛</h6>
<h6 class="two">蚂蚁</h6>
<h5 class="one">植物</h5>
<h6 class="two">杨树</h6>
<h6 class="two">百合</h6>
<h6 class="two">海藻</h6>
</div>
<style>
#ex {/*在<div>元素下定义一个起始值为2的计数器one,用于计算<h5>出现的次数*/
counter-reset: one 2;
}
.two {/*在<h6>元素下定义一个计数器,用于计算相邻的<h6>出现的次数*/
counter-reset: two;
}
.one::before {
counter-increment: one 2;/*计时器one每次递增2*/
content: counter(one, upper-roman)"-";/*将计数器one的样式设为upper-roman样式,并加入到<h5>中*/
}
.two::before {
counter-increment: two;
content: counter(one)"-"counter(two)"-";/*将计数作为<h6>的第一个子元素加入*/
}
</style>
<!--注意,设置计数器时,计数器默认在元素断开时重新计数,若要计算不连续的元素,应把计数器放在它的父元素上。如示例中计算<h5>时计数器是放在父元素<div>上的。-->
示例二 - 嵌套计数
<!--使用counters()-->
<ul>
<li>动物</li>
<li>植物</li>
<li>食物
<ul>
<li>玉米</li>
<li>大米</li>
</ul>
</li>
<li>鲜花</li>
<li>水果
<ul>
<li>苹果</li>
<li>呆瓜</li>
</ul>
</li>
</ul>
<style>
ul {
counter-reset: one;
}
li {
counter-increment: one;
}
li::before {
content: counters(one, "-")"+"
}
</style>
动画属性
-
@keyframes animationName {keyframes-selector {css-styles}}:创建一个动画animationName:动画的名字。keyframes-selector {css-styles}:动画持续时间的百分比keyframes-selector内的动画样式css-styles。 -
animation: animation-name | animation-duration |animation-timing-function | animation-delay |animation-iteration-count | animation-direction | animation-fill-mode | animation-play-state:复合属性,设置对象所应用的动画特效 -
animation-name:设置对象所应用的动画名称 ,与@keyframes配合使用,动画名称由@keyframes定义。 -
animation-duration:设置对象动画的持续时间。 -
animation-timing-function:设置对象动画的延迟时间。 -
animation-delay:设置对象动画的过渡类型。ease:默认,由低到高,结束前变慢,平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)linear:从开始到结束匀速,线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)ease-in:低速开始,由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)easw-out:低速结束,由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)step-start:等同于 steps(1, start)step-end:等同于 steps(1, end)steps(<integer>[, [ start | end ] ]?):接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是start或end,指定每一步的值发生变化的时间点。第二个参数是可选的,默认值为end。cubic-bezier(n, n, n, n):特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内。
-
animation-iteration-count:设置对象动画的循环次数。n:有限次infinite:无限次
-
animation-direction:设置对象动画在循环中是否反向运动。normal:默认,正常播放reverse:反向播放alternate:奇次正向,偶次反向alternate-reverse:奇次反向,偶次正向
-
animation-fill-mode:设置对象动画的状态,如鼠标点中时动画停止等。paused:指定暂停动画running:指定正在运行的动画
-
animation-play-state:设置对象动画时间之外的状态。none:默认值。不设置对象动画之外的状态forwards:设置对象状态为动画结束时的状态backwards:设置对象状态为动画开始时的状态both:设置对象状态为动画结束或开始的状态
示例:
<div id = "app">
<span></span>
</div>
<style>
#app {
height: 50px;
line-height: 50px;
}
#app span {
display: inline-block;
width: 20px;
height: 20px;
background: blue;
position: relative;
}
@keyframes ex { /*定义动画*/
0% {left:0%} /*动画持续时间百分之0时的样式*/
50% {left: 5%; background: yellow}
100% {left: 10%}
}
#app span { /*将动画ex应用到<span>元素上,并设置属性*/
animation: ex 5s 2s linear infinite alternate both;
}
#app span:hover{ /*当鼠标悬指是停止动画*/
animation: paused;
}
</style>
过渡属性
概述:当元素的样式改变时的过渡效果。
transition: 2,3,4,5:复合属性。transition-property:指定应用过渡的 CSS 属性的名称。transition-duration:定义过渡效果花费的时间。默认为0,此时没有过渡效果。transition-timing-function:定义过渡效果的时间曲线。linear:匀速,等于cubic-bezier(0, 0, 1, 1)ease:由慢到快再到慢,等于cubic-bezier(0.25, 0.1, 0.25, 1)ease-in:慢速开始,等于cubic-bezier(0.42, 0, 1, 1)ease-out:慢速结束,等于cubic-bezier(0, 0, 0.58, 1)ease-in-out:慢速开始和结束,等于cubic-bezier(0.42, 0, 0.58, 1)cubic-bezier(n, n, n, n):贝塞尔曲线,详情略。
transition-delay:定义过渡效果开始的时间,默认为0,即立即开始。
示例:
<!DOCTYPE >
<html>
<head>
<meta charset="utf-8" />
<style>
.tran {
height:20px;
width:40px;
margin: 5px;
border: 1px solid;
transition: width 3s ease 1s, background 3s linear 1s;
}
/*transition即可以放在过渡前的样式里面,也可以放在过渡后的样式里面,两边都有时以过渡后的为准*/
/*示例中one的过渡效果,以#one样式中的为准,two的以.tran样式中的为准*/
#one:hover {
/*悬浮在one上开启one的过渡效果*/
width: 200px;
background: blue;
transition: width 3s ease 1s, background 3s linear 1s;
}
</style>
</head>
<body>
<div class="tran" id="one">one</div>
<div class="tran" id="two">two</div>
<!--点击开启two过渡效果-->
<button onclick="addStyle()">点击</button>
</body>
<script>
let two = document.getElementById("two")
function addStyle(){
two.style.background = "red"
two.style.width = "200px"
}
</script>
</html>
媒体查询
语法:
-
普通语法
@media mediatype and | not | only (media feature) {CSS-Code} -
使用媒体查询选择外联CSS样式表语法
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css"> -
参数
mediatype:媒体类型all:所有设备。print:打印机。screen:显示屏。speech:屏幕阅读器等发声设备。
and | not | only:逻辑连接符。media feature:媒体特征,只有显示页面的媒体符合媒体特征才会应用当前媒体查询下的样式。aspect-ratio:视窗(viewport)的宽高比,它是一个范围比,所以还可以使用前缀min-aspect-ratio和max-aspect-ratio来进行最大最小值查询。orientation:视窗(viewport)的旋转方向,值为:portrait表示视窗处于纵向,即高度大于等于宽度;landscape表示视窗处于横向,即宽度大于高度。height:视窗(viewport)的高度,包括横向滚动条的高度,它是一个范围值,所以可以使用前缀min-height和max-height查询最小值和最大值。width:视窗(viewport)的宽度,包括纵向滚动条的宽度,它是一个范围值,所以可以使用前缀min-width和max-width查询最小值和最大值。resolution:输出设备的像素密度(分辨率)。scripting:探测脚本(例如 JavaScript)是否可用。any-hoverany-pointercolorcolor-indexdisplay-modeforced-colorsgridhoverinverted-colorslight-levelmonochromeoverflow-blockoverflow-inlinepointerprefers-color-scheme:探测用户是否倾向于选择亮色或者暗色的配色方案。prefers-contrast:探测用户是否有向系统要求提高或降低相近颜色之间的对比度。prefers-reduced-motion:用户是否希望页面上出现更少的动态效果。prefers-reduced-transparency:用户是否倾向于选择更低的透明度。scan:输出设备的扫描过程(适用于电视等)。update:输出设备更新内容的渲染结果的频率。
<!--iframe_ex1.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<style>
/*当视口宽度大于170px时,背景颜色为yellow*/
@media screen and (min-width: 170px) { div { background: yellow; } }
/*当视口宽度大于140px小于170px时,背景颜色为pink*/
@media screen and (min-width: 140px) and (max-width: 170px) { div { background: pink; } }
/*当视口宽度小于140px时,背景颜色为blue*/
@media screen and (max-width: 140px) { div { background: blue; } }
</style>
</head>
<body>
<div>i am iframe</div>
</body>
</html>
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label id="wl" for="w">width:200</label>
<input id="w" type="range" min="100" max="200" step="5" value="150">
<iframe id="iframe" src="iframe.html" style="width:200px; height:60px" >
</iframe>
<script>
const wl = document.getElementById("wl")
const w = document.getElementById("w")
const iframe = document.getElementById("iframe")
w.addEventListener("input", function(){
wl.innerHTML = "width:" + w.value
iframe.style.width = w.value + "px"
})
</script>
</body>
</html>
CSS 布局
响应式布局
响应式布局就是一个网站能够兼容多个终端,可以根据屏幕的大小自动调整页面的的展示方式以及布局,我们不用为每一个终端做一个特定的版本。响应式网站的几个标志:
-
同时适配PC + 平板 + 手机等;
-
标签导航在接近手持终端设备时改变为经典的抽屉式导航;
-
网站的布局会根据视口来调整模块的大小和位置;
-
如图:

自适应布局
自适应布局是指网页能够在不同大小的终端设备上自行适应显示,也就是让一个网站在不同大小的设备上显示同一样的页面,让同一个页面适应不同大小屏幕,根据屏幕的大小,自动缩放。自适应布局的几个标志:
-
大多只是适配单个终端的主流N个主流视口;
-
当视口大小低于设置的最小视口时,界面会出现显示不全,并且出现横向滑动条;
-
总体框架不变,横线布局的版块太多会有所减少。
-
如图

移动端适配流程
- 在
<head>设置width=device-width的viewport。 - 在 css 中使用
px。 - 在适当的场景使用
flex布局,或者配合vw进行自适应。 - 在跨设备类型的时候使用媒体查询。
- 在跨设备类型如果交互差异太大的情况,考虑分开项目开发。
屏幕适配
概念
-
英寸:屏幕对角线的长度,。
-
像素:像素是一个小方块,具有特定的位置和颜色。
-
屏幕分辨率:一个屏幕由多少个像素点组成,如 指屏幕垂直每列有720个像素点,水平每行360个像素点。
-
图像分辨率:指图片有多少个像素点组成,如 指图像垂直每列100个像素点,水平每列80个像素点。
-
PPI:每英寸包含的像素数。计算方法为:
-
DPI:每英寸包含的点数,这个点数可以是像素点,也可以是打印机的墨点。在使用DPI描述屏幕和图片时DPI一般和PPI等价,DPI更常用于描述打印机,表示打印机每英寸可以打印的点数。
-
设备独立像素:在界面上显示的元素大小,简称DIP或DP。设备独立像素是物理像素的集合,比如一个屏幕的一个独立像素包含10个物理像素,那么一张当这块屏幕渲染图片的时候就用会10个物理像素去渲染图片的一个像素,可以看到独立像素越高显示的图像越清晰。
计算公式是:
设备的独立像素比可以用
window.devicePixelRatio查看。在chrome开发工具中选择
iPhone X显示的尺寸是 就是设备独立像素(它的物理像素要远大于这个数字)。 -
px:CSS里面的
px指的是设备独立像素,在设备像素比高的屏幕上会用多个像素点渲染1px,1px问题也是由此来。 -
设备像素比:物理像素和设备独立像素的比值(device pixel ratio),简称DPR。
在
web中,浏览器提供了window.devicePixelRatio来获取dpr。在
css中,可以使用媒体查询min-device-pixel-ratio来区分dpr,如:@media (-webkit-min-device-pixel-ratio: 2),(min-device-pixel-ratio: 2){ } -
设计像素:一般情况下屏幕的物理像素的两个值与设备独立像素的两个值并不相应成比例,如iPhone8物理像素为 ,设备独立像素为 ,设备像素比为3,但 却等于 ,这个 就是设计像素,这个手机内部机制会处理,它们把 个像素点塞进 个物理像素点来渲染,开发的过程中也是以这个设计像素为准,即可以放心使用设备像素比这个指标。
-
视口(viewport):表示当前可见的计算机图形区域,在浏览器中通常与浏览器的窗口相同,但不包括菜单栏等(只包括浏览的文档那一部分)。
-
布局视口(layout viewport):当我们以百分比来指定一个元素的大小时,它的计算值是由这个元素的包含块计算而来的,当这个元素是最顶级的元素时,就是根据视口来计算的。
布局视口是网页布局的基准窗口,布局视口就等于当前浏览器的窗口大小(不包括
borders、margins、滚动条)在移动端,布局视口被赋予一个默认值,大部分是
980px,这保证pc的网页可以在手机浏览器上呈现,但非常小。 -
视觉视口(visual viewport):用户通过屏幕真实看到的区域,视觉视口默认等于当前浏览器的窗口大小(包括滚动条)。当用户对浏览器进行缩放时,不会改变布局视口的大小,所以布局是不变的,但缩放会改变视觉视口的大小。
例如:用户将浏览器窗口放大了200%,这时浏览器窗口中的CSS像素会随着视觉视口放大,这时一个CSS像素会跨越更多的物理像素。
-
理想视口(ideal viewport):网站页面在移动端展示的理想大小。在浏览器调试移动端时页面上给定的像素大小就是理想视口大小,它的单位是设备独立像素。理想视口与屏幕挂钩,不会改变。
-
页面缩放系数:在CSS中,常用单位px(即CSS像素)中,当页面缩放比例为100%时,1px等于一个设备独立像素。但是CSS像素很容易改变,对用户对浏览器进行了放大,CSS像素就会被放大,这时一个CSS像素会跨越更多的物理像素。
页面的缩放系数 = CSS像素 / 设备独立像素
当页面缩放比例为100%时,CSS像素 = 设备独立像素,理想视口 = 视觉视口
页面的缩放系数 = 理想视口宽度 / 视觉视口宽度
开发方案
-
<meta>:元数据信息,可以借助它的viewport属性来设置视口、缩放等,让移动端得到更好的展示效果。如:<meta name="viewport" content="width=device-width; initial-scale=1; maximum-scale=1; minimum-scale=1; user-scalable=no;"> <!-- width:正整数或device-width,以pixels(像素)为单位,定义布局视口的宽度。 height:正整数或device-height,以pixels(像素)为单位, 定义布局视口的高度。 initial-scale:取值0.0 - 10.0,定义页面初始缩放比率。 minimum-scale:取值0.0 - 10.0,定义缩放的最小值;必须小于或等于maximum-scale的值。 maximum-scale:取值0.0 - 10.0,定义缩放的最大值;必须大于或等于minimum-scale的值。 user-scalable:一个布尔值(yes或者no),如果设置为 no,用户将不能放大或缩小网页。默认值为 yes。 --> -
移动端适配:为了在移动端让页面获得更好的显示效果,必须让布局视口、视觉视口都尽可能等于理想视口。
device-width就等于理想视口的宽度,所以设置width=device-width就相当于让布局视口等于理想视口。由于
initial-scale = 理想视口宽度 / 视觉视口宽度,所以我们设置initial-scale=1;就相当于让视觉视口等于理想视口。这时,1个
CSS像素就等于1个设备独立像素,而且我们也是基于理想视口来进行布局的,所以呈现出来的页面布局在各种设备上都能大致相似。注意:布局视口会取理想视口和视觉视口的最大值。
-
获取浏览器的大小
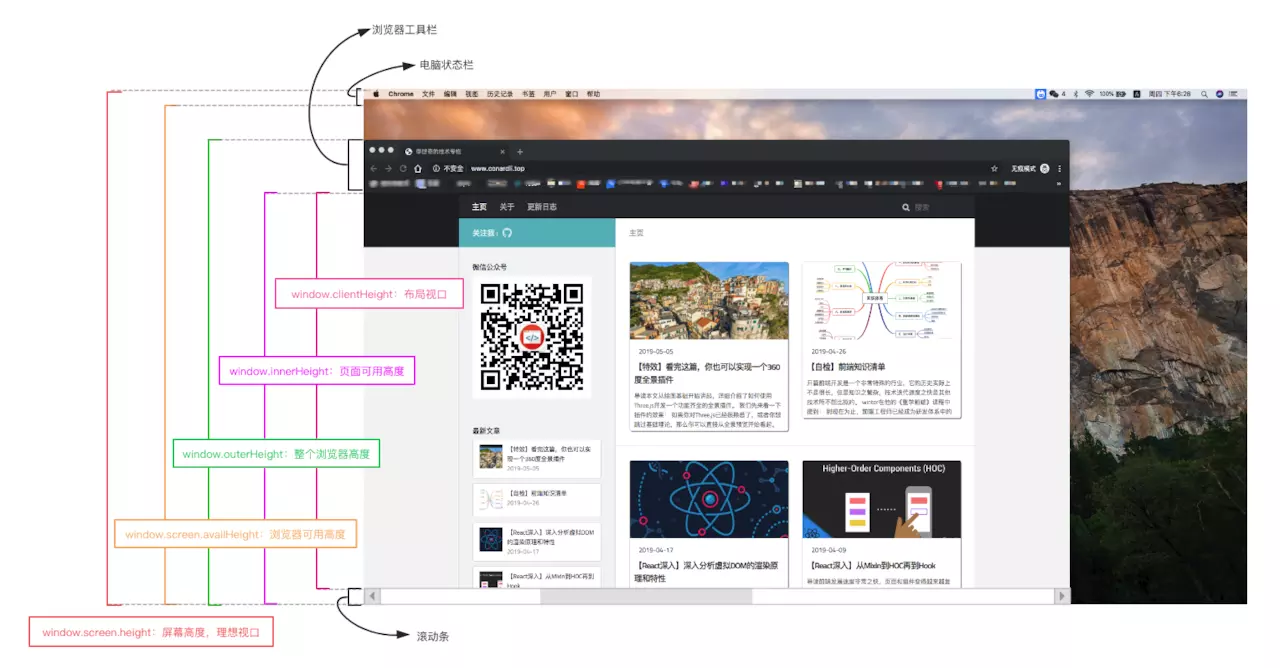
-
window.innerHeight:获取浏览器视觉视口高度(包括垂直滚动条)。 -
window.outerHeight:获取浏览器窗口外部的高度。表示整个浏览器窗口的高度,包括侧边栏、窗口镶边和调正窗口大小的边框。 -
window.screen.Height:获取获屏幕取理想视口高度,这个数值是固定的,`设备的分辨率/设备像素比 -
window.screen.availHeight:浏览器窗口可用的高度。 -
document.documentElement.clientHeight:获取浏览器布局视口高度,包括内边距,但不包括垂直滚动条、边框和外边距。 -
document.documentElement.offsetHeight:包括内边距、滚动条、边框和外边距。 -
document.documentElement.scrollHeight:在不使用滚动条的情况下适合视口中的所有内容所需的最小宽度。测量方式与clientHeight相同:它包含元素的内边距,但不包括边框,外边距或垂直滚动条。 -
如图

-
-
适配方案:
vh、vw方案:详情见响应式与自适应。
1px问题
-
概述:在设备像素比DPR大于1的屏幕上,用1px实现一条一像素的线时,屏幕会使用用于1个物理像素的像素去渲染,使1px像素的线看上去略粗。比如在DPR=2的屏幕上实现1px像素的线,其css应设置为0.5px,但这在安卓系统上无法实现。
-
border-image:将边框设置为1px透明,找一个2px的图片作为边框(上部1px为透明色,下部1px为需要的颜色),这样在DPR=2的屏幕中,使用两个像素渲染时图片边框时,由于一个像素是透明色,看起来就只剩了不透明的,间接达到了1px线框。例:.class{ //正常屏幕的下边框 border-bottom: 1px solid #000; } //使用媒体查询,给PDR=2的屏幕使用图片边框 @media only screen and (-webkit-min-device-pixel-ratio:2){ .class{ //设置下边框为1px,颜色为透明 border-bottom: 1px solid transparent; //设置下边框图片,即图片重复方式 border-image: url('./1px.png') 0 0 2 0 repeat; } }注:这种方法修改线框颜色麻烦,线框圆角处理麻烦。
-
·
svg:使用svg图片代替border-image中的图片。例:.class { border: 1px solid transparent; border-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' height='2px'%3E%3Crect fill='yellow' width='100%25' height='50%25'/%3E%3C/svg%3E") 2 2 stretch; } -
box-shadow:利用阴影处理模拟0.5px效果,几乎可以满足所有场景,但边框有阴影,颜色变浅。.class { box-shadow: inset 0px -1px 1px -1px #c8c7cc; } -
伪类 + transform:原理是把原先元素的 border 去掉(假如有的话),然后利用 :before 或者 :after 重做 border ,并 transform 的 scale 缩小一半,原先的元素相对定位,新做的 border 绝对定位。例:.class{ position: relative; border:none; } .class:before{ content: ''; position: absolute; top: 0; height: 1px; width: 100%; background-color: #000; transform-origin: 50% 0%; } @media only screen and (-webkit-min-device-pixel-ratio:2){ .class:before{ transform: scaleY(0.5); } } @media only screen and (-webkit-min-device-pixel-ratio:3){ .class:before{ transform: scaleY(0.33); } } -
通过设置缩放,让CSS像素等于正在的物理像素。例如,当设备DPR=3时,将页面缩放1/3倍,这时1px等于一个真正的屏幕像素。
当DPR = 2时:
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">当DPR = 3时:
<meta name="viewport" content="initial-scale=0.3333333333333333, maximum-scale=0.3333333333333333, minimum-scale=0.3333333333333333, user-scalable=no">
移动端适配示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--将布局视口宽度等于理想视口宽度,视觉视口等于理想视口-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>响应式布局</title>
<style>
* {
margin: 0;
padding: 0;
}
#main {
width: 750px;
margin: 0 auto;
background-color: #f7f7f7;
}
#header #nav {
height: 40px;
line-height: 40px;
}
#header #menu {
float: right;
display: none;
padding: 0 20px 0 0;
}
#header ul{
float: right;
}
#header li {
float: left;
list-style-type: none;
padding: 0 10px;
}
#header h3 {
text-align: center;
padding: 0 0 15px;
}
#content {
display: flex;
flex-flow: row wrap;
}
#content img {
width: 230px;
flex-grow: 1;
padding: 5px 5px;
border-radius: 5px;
}
#footer {
padding: 20px 0 10px;
text-align: center;
font-size: 12px;
color: #cccccc;
}
@media screen and (max-width: 750px) {
#main {
width: 95%;
}
}
/*当屏幕宽度小于425px时应用媒体查询*/
@media screen and (max-width: 425px) {
#main {
width: 95%;
}
#header #menu {
display: inline;
}
#header ul {
display: block;
width: 95%;
position: absolute;
top: -200px;
z-index: 10;
background-color: #f7f7f7;
}
#header li {
text-align: center;
width: 100%;
padding: 0;
}
}
</style>
</head>
<body>
<div id="main">
<div id="header">
<div id="nav">
<ul>
<li>首页</li>
<li>日记</li>
<li>周记</li>
<li>月记</li>
<li>笔记</li>
</ul>
<span id="menu">菜单</span>
</div>
<h3>响应式布局</h3>
</div>
<!--content采用弹性布局-->
<div id="content">
<img src="001.jpg">
<img src="002.jpg">
<img src="003.jpg">
<img src="004.jpg">
<img src="005.jpg">
<img src="007.jpg">
</div>
<div id="footer">
<a>aioverg</a>
</div>
</div>
</body>
<script>
let menu = document.getElementById("menu")
let nav_ul = document.getElementById("nav").getElementsByTagName("ul")[0]
menu.addEventListener("click", display)
nav_ul.addEventListener("click", hidden)
function display(){
let top = -200
for(top; top<=0; top+=0.5)
nav_ul.style.top = top + "px"
}
function hidden(){
nav_ul.style.top = -200 + "px"
}
</script>
</html>
